
HomePod 上市以来受到的评价与 Apple 的宣传相一致,将居家的音乐收听体验提升到了一个全新层级。与 Amazon Echo 和 Google Home 定位不一样,HomePod 首先强调的是音乐,在目前,它的智能与其说体现在语音助手上——发展落后于竞争对手的 Siri,倒不如说通过设备的工具性能表现而出,即对 HomePod 所处的声学环境自动进行分析并制定播放方案,得益于其圆柱形设计及 7 个高音喇叭的环形排列。HomePod 的出色音质除来自独特设计的低高音喇叭外,还依赖于 Apple 的 A8 芯片的实时处理。HomePod 小巧的体型及超出预感的重量,在用户上手的一刻,为其带来一份扎实和可信赖之感。触摸交互操作简单、有限、易记,而继承之 AirPods 的适配体验,“快速又神奇”,已是一个标杆性的设计。
HomePod 的设计在 Apple 的网站上只有简短的介绍,以“Beautiful design with a purpose”(有目的的漂亮设计)为小标题,如果说追求词藻且意指暧昧的标题文字并无什么内容含量,那么在具体的介绍中总能传递出一些设计的主要特征。在这个简短介绍中提及了两个设计特征:一个是小于 7 英寸的高度,可以让 HomePod 可以放置家中任何地方;另外一个就是无缝网布,既是为了审美——任何角度都非常漂亮,也是为了声学——它对音乐来说是透明的无阻挡的。

无缝是 HomePod 最为显著的设计特征,一下让它与其他同类产品的设计区别而开,比如 Sony 的智能音箱 LF-S50G,以及 Amazon Echo,Google Home 以及 Sonos One。如《Apple “无缝”设计之历程》一文所言,无缝不仅仅是指字面意义上的,诸如装配缝隙或者制造加工留下的痕迹,无缝更重要的意义在于从现象层面去探讨,用户看到 Amazon Echo,Google Home,Sonos 与 HomePod,并不会直接地注意到哪个有缝隙哪个无缝隙,而是一个整体形象,这个整体形象的塑造——是否具有一体性——需要无缝的支撑。
Amazon Echo 2 从纯工具性和设备化的第一代 Echo 设计上作出改进,减低了高度,去掉了顶部的一条接缝,并且增加了具有不同材质选择的罩壳,诸如木纹和布纹,使其能够更加融入家居环境也能削弱它的工具感,Amazon 采取的设计和处理手段仍是程式化,即普遍的手段,并没有在工艺上作出突破,也没有在整体形象的塑造上有更进一层的追求,加上一圈 LED 灯效的设计以及顶部物理按键及直接安置的麦克风,Amazon Echo 2 仍然是一个工具和设备。Google Home 则直白地表达了对识别性的追求,所以设计了一个独特的几何形态,而斜面的设计一方面指示着喇叭的朝向,一方面也能方便手指交互操作(尽管对于一个智能语音设备来说并非主要),从这一点来说这个几何形态的设计并非过于任意化。但是从 Google Home 的拆解图中可以看出,尤其是上半部分的结构布置,浪费了的空腔结构,它并不具备很强的内外一体性,作为形态导向的设计,Google 并没有在构造的内外一体性上有更多的追求。而这样的几何形态设计就必然会带来几条接缝,在破坏产品的一体性,Google 通过对下部罩壳的材料和颜色的设计来弱化这一点,但灰色以外的罩壳设计总是很突兀,加上独特的几何形态,让这个产品过于前台化,与其产品“隐在”的内涵特征相背。Sonos One 则是从传统的音箱设计上进化而来,剔除了 Sonos Play:1 顶部的物理按键设计,以及复杂的顶面内凹形态设计,替换为触摸式设计,但是触摸按键的符号仍是刻印在表面,加上一组环形麦克风排列,仍倾向于旧时代的工具化设计,尽管设计和工艺都很精致。
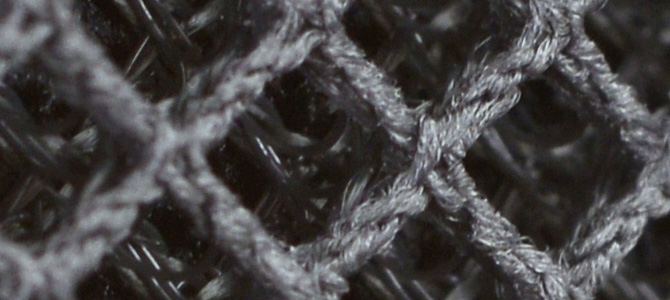
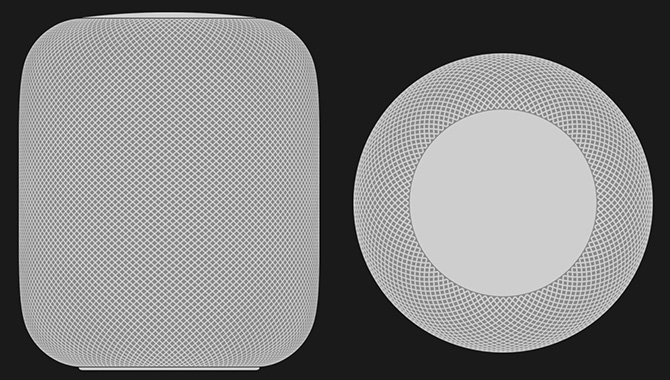
HomePod 在设计上则给人一种符合时代之感,工具感消失,形态符号化,内外一体又不失识别性。视觉能及就只有两个形态要素,一体化的网布和顶部的玻璃,网格为斜纹,不像 Sonos One 那样的罩壳网格设计很容易在传播的图片上出现摩尔纹(如上图所示)。网布要做到无缝并不难,因为现今有各种 3D 针织以及其他技术的支持,但是要将网布应用到产品上,并且让产品从现象感知上达到无缝就并非易事。通常印象中,以及绝大多数产品上,网布就像是给产品穿一层外衣一样,很难和产品有合二为一,由于软性的材质又较难处理,很多设计是将网布粘贴在一个塑胶的罩壳上再套到产品之上,网布在这些设计中更像是发挥它的装饰性,这势必导致无法实现现象认知上的无缝,即没有一体感。HomePod 试图让网布形成的形态成为产品的形式代言,而不是里面的塑料体或者喇叭,对用户来说,这个物品就是感知到的符号形象,以及这个形象指向的含义,而在工程结构中喇叭在哪或者麦克风在哪对用户没有意义,设计要塑造的符号形象往往要封闭起物品的工程特征。

HomePod 不像 Google Home 那样内部有很多冗余的空间,如果说 Google 是先有设计师的形态然后工程师来布置结构,是否 HomePod 是先有工程的内部结构然后设计师来包裹一个外壳?不管先后顺序,在最终的产品上我们看到的是 HomePod 在结构和形态上有着内外一体性,也能够发现设计师在形态上的自我追求,以及相互牵制形成的平衡状态,比如侧面轮廓线的形态不只是来自于内部结构件,或者设计师的偏好,它与整体的几何形态,与网布纹理和大小所形成的视觉效果,及相应的工艺,都有相互的制衡,当然,这种结果是靠不断的尝试得到的。


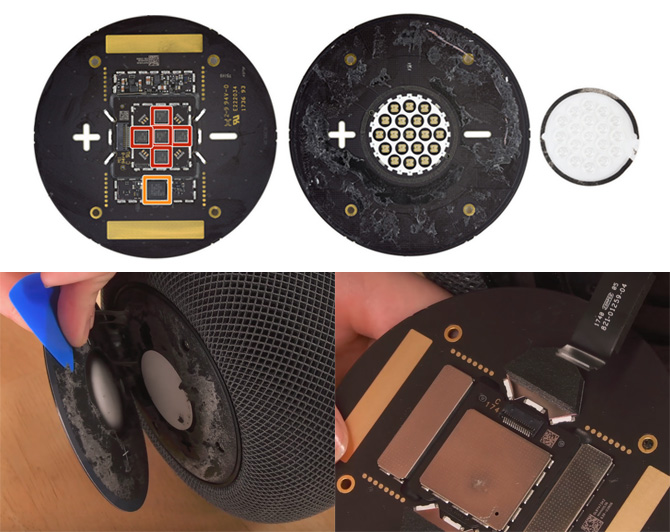
尽管用户看到的 HomePod 总是关于网布和顶部的球面触摸玻璃盖板,但对于设计的整体性来说,它的底部也至关重要,不能因为隐蔽而在这泄了气。即使翻过 HomePod 来仔细查看的人数占比小到可以忽略不计,它仍关系到每个人的使用体验,比如搬动和放置等活动。HomePod 的底部使用了一个完整的碗形硅胶缓冲底座,弧面的设计具有一定的厚度,结合封闭的碗底形态,带来了很好的整体感。标签看上去应是通过激光雕刻在弧面上(并不简单),而底部的 Logo 像是《Apple 的 Logo 设计》中介绍的 iPhone 硅胶保护壳的 Logo 制作工艺。这个硅胶碗底与机身相连并不只靠胶水,除了胶水的封闭外,还有一圈 7 个塑胶卡扣,那么这个硅胶碗底就是将硅胶和塑胶通过 Co-Molding(Overmolding) 工艺装在一起的,也同 iPhone 硅胶保护壳一样。(上图来自于 iFixit 及其拆解视频)

HomePod 的电源线按一些评测视频所说,它外层材质与机身的网布材质一样,维持了整体性,其他同类产品通常为黑色塑胶,它们通常并不在意这些细节设计,而这些细节是至关重要的。HomePod 的电源线通过一个塑胶环片与机身相连,这个环片有和机身一样的弧度,而两条边的圆角也塑造处一定的厚度感,似乎与硅胶碗底有相承关系。实际上电源线和塑胶环片是装配在一起的,整条电源线用大力是可以拔出的(但不建议拔出),可以看 9to5mac.com 的视频。HomePod 的电源线设计的考究之处并不只是这个细节,它位置的安排同样是有意思之处。本文提到的几个音箱,除了 Amazon Echo 2 之外,其他如 Google Home,Sonos One 和 Sony LF-S50G 的电源线都是插在机身的底部,在机身侧面与底面的交接边缘上挖出一个孔位,而相应的电源线的插头上作一些设计,在电源线插上机身后,可以让两个形态有一定的融合,比如弧面的一致。但是这种看似周全的设计其实是南辕北辙,而且处理地非常粗暴,破坏了产品的整体感,以一种躲藏的方式设法隐匿不加深思的设计。Google Home 的电源线是扁平的,设计师的想法应该和 Google 给出的官方图一样,可以完美地贴着桌面,让电源线不再干扰用户的环境,但如果去搜索用户发的照片,就会发现完全是两回事。如果去翻看用户贴出的 HomePod 的照片,电源线在里面并不完美,通常也是歪歪扭扭,隐藏不了,但比起其他几个音箱的电源线设计来说,HomePod 的设计更加顺畅,尤其电源线通过桌子或台子的边缘伸上来,而且不容易被牵绊。而最重要的是,它维持住了产品的整体性,以直白和看似粗暴的方式,通过细致的处理,优雅地解决了问题。

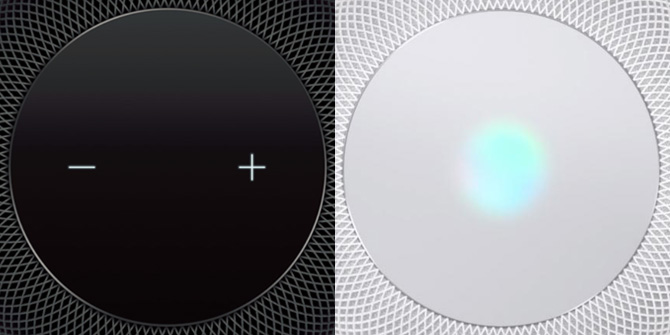
在 HomePod 发布时,Apple 在其网站上介绍顶部可触摸操作时,说到“在 Siri 听你说话时,顶部会为你说的每个词展示 LED 波形”,虽然已经说了是 LED 波形,但是很多人仍认为它是一块屏幕来显示,比如是通过 OLED 屏幕,那么白色面板的效果是如何实现呢?带来这种错觉有几方面的因素:一个就是音量的增减符号“+”和“−”是随着不同场景出现或消失,而且它与中间的动态图案不是同时出现(也可以同时出现);最重要的一个原因是波形的显示色彩丰富,动画的效果与 iOS 中的 Siri 很相似,而通常人们印象中的 LED 动态效果就像 Google Home 顶部的 LED 环形阵列形成的跑马灯一样。

HomePod 的触摸操作板上并没有使用屏幕,而是使用了 LED,“+”和“−”各自有单独一片,而波形图则是通过如上图所示 19 粒 RGB LED 灯片,通过德州仪器的 TLC 5971 来驱动(见 iFixit 介绍),可控制 RGB 每一粒小灯珠来形成波纹,并且通过扩散膜(LED Diffuser)来形成雾化扩散的动态效果,而且相对应的玻璃盖板上也有一层扩散膜。形成的波纹图案和 iOS 上的 Siri 的视觉元素很相似,会让人误以为是通过屏幕来实现图案的显示的,所以 HomePod 通过软件和设计,用了简单有效的硬件来实现了所需的最终效果。(上图来自于 iFixit及其拆解视频)

无缝网布包裹下的 HomePod 机身有一个一体式的塑胶壳体机身,从 iFixit 的拆解中可以看到这个塑胶壳体顶部是通过超声波焊接到柱身上的(底部和柱身应是一起注塑而出),和此前使用了超声焊接工艺的 EarPods 和 AirPods 一样,装好配件然后来焊住塑胶壳体,对于声学相关的产品来说,封闭的腔体以及一体化的结构是非常重要的。
HomePod 的塑胶壳体,或者说内胆,它的一体性是关于功能的,壳体上很粗的合模线就是很好的说明,那么对于消费者来说,HomePod 就是关于无缝网布形成的形态,而 Apple 要做到的就是怎样让这个无缝网布形成的形态去代表这这个产品,而不是将网布认为是袖套般的罩壳。

首先须在结构上将网布锁定机身上,如果在物理上都无法让网布来紧紧裹住机身,现象感知上的整体性就无从谈起。如 iFixit 的拆解中可以看到,网布牢牢地固定在机身上之后,再用上端的触摸显示组件,以及下端的封口和缓冲构件封住了网布两端的开口,而且两端的开口埋很深,比如上端并非是用玻璃盖板的封住,而是用玻璃盖板下的 LED 显示组件,所以无论如何,这个网布的开启口只是留给制造的,对用户来说它可以说是不存在的。网布下端通过胶水粘死在机身上,而上部则由收口的拉绳经缠绕由螺钉固定在机身上,此处结构的巧妙是留给装配和生产的,而不是用户。

HomePod 的网布有两层,其中内层为衬底,除了阻挡用户看到塑胶客体外,应该也有助于包裹和摩擦。而最重要的 3D 纺织的网布其实有三层,在 iFixit 的拆解中有详细的介绍及大图展示,上下为两层为网状,中间有一层线圈织成的夹心层,iFixit 说这样的机构让声波透明无发射,而又能阻挡灰尘。从材料来看,中间的线圈层应亦能够起到增加网布的刚性性能,如果有很高的弹性,那么这层网布就是一层封套了,而不是上面说的它可以塑造整个产品的认知形象,由于这三层需要合为一体,所以编制就变得复杂了。有厚度有层次的网布在视觉效果上表现的更明显,比如与 Amazon Echo 2 相比较,HomePod 的网布形态在不同的距离不同的光影下都有很丰富的效果。

那么这层网布的网格是怎样的设计,或者说它是怎样绘制而成的?
网格的成型,尤其这些形态上有渐变的几何形态,通常会想到使用算法,比如通过 Grasshopper 等软件来绘制,但是无论使用怎样的方式,首先需要去发掘生成的机制,如果确定了生成机制,在 Grasshopper 或者其它基于算法的成型软件上,只要控制不同的参数输入即可。而 HomePod 的网布网格无需使用到算法成型,因为它是通过简单的圆周阵列而来,只需要知道其中一条线是如何成型几何。

是否可以投影?但任何时候,在圆柱体或类似形态上通过投影来得到一个曲线或形态需要慎重,通常是不可取的。即使是先将圆柱面展开成矩形平面(Rhino 中的 UnrollSrf),再在矩形平面上作线条和图案,再包裹到原先的圆柱面上(Rhino 中的 FlowAlongSrf),也因为算法问题,会出现线和面质量的瑕疵,而且这个方法通常只适用于圆柱面等可展开面上,而如 HomePod 上下两端的曲面就无法使用。
如果从另一角度来思考,问题就变得很简单了,就是通过扭曲(Twist)来完成,绘制好一条基础线条,然后沿着柱体轴线作扭曲,那么问题关键在于怎么确定这条基础线条,以及确定曲线扭转的角度。
我们可以通过 Apple 的官方图片来获取这些数据。

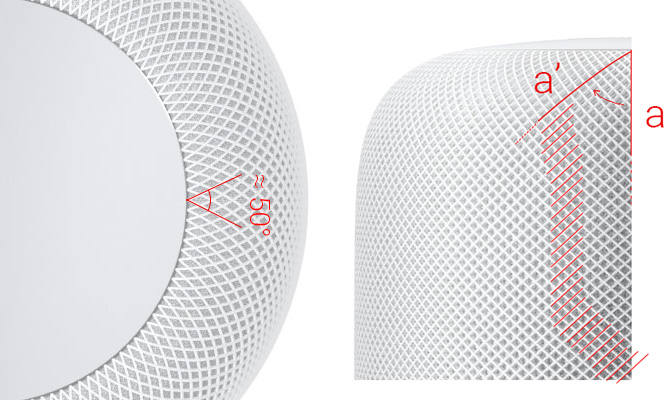
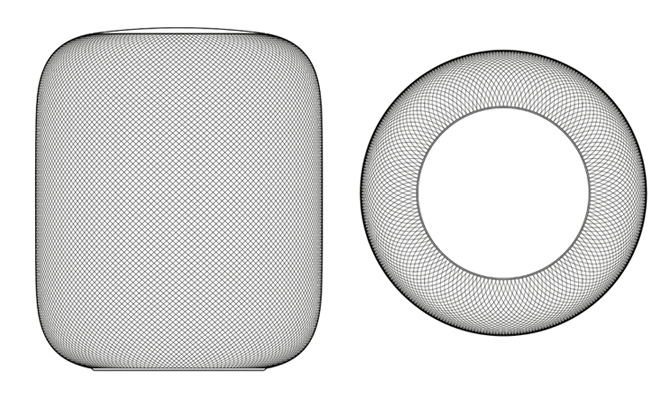
通过官方图片可以数出网格由 128 组即 256 根线条编制而成,一组两条具有镜像关系的线在顶部相交,一条顺时针方向扭曲,另外一条逆时针方向扭曲,在顶部形成的角度约等于 50°。通过前视图,如上图右所示,可以计算出线条的扭曲角度,一条假设的线 a,扭曲后成为了 a’,从 a 到 a’ 可以数出经过了 28 个间隔,那么扭曲的角度就是 (28 / 128) × 360° = 78.75°,我们就可以根据这些数据来绘制出网格图形。

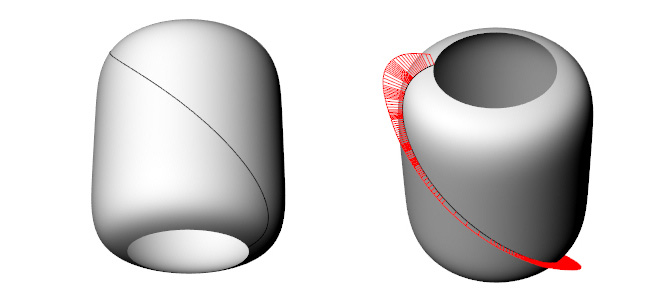
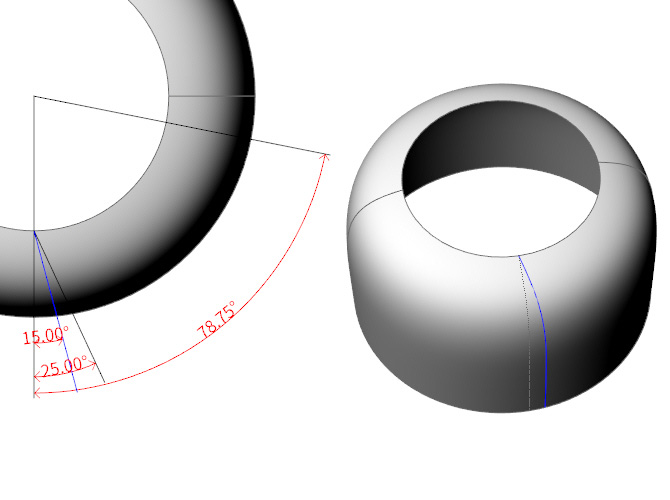
如上图所示,用 15° 夹角的蓝色直线线在柱身上投射出一条交线,为什么是 15°,因为经过尝试后发现用此角度形成的曲线经扭曲后可以达到接近 25° 的夹角,即满足上面说的 50° 夹角的要求。在这里我们柱身先只用半边形态,可以后续镜像完成。

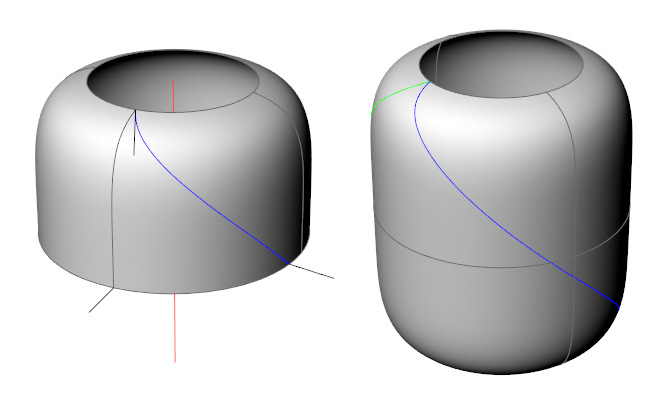
对投影形成的蓝色交线进行扭曲(Twist)操作,以 Rhino 为例,注意扭曲轴需要是柱身全长,如上图左所示的红线,Infinite 选项选 Yes,控制扭曲后的另外一端达到 78.75° 处,然后镜像柱身下半部分,接着镜像整条扭曲线,成为一组,接下来只需要将这组扭曲线阵列 128 个即可。

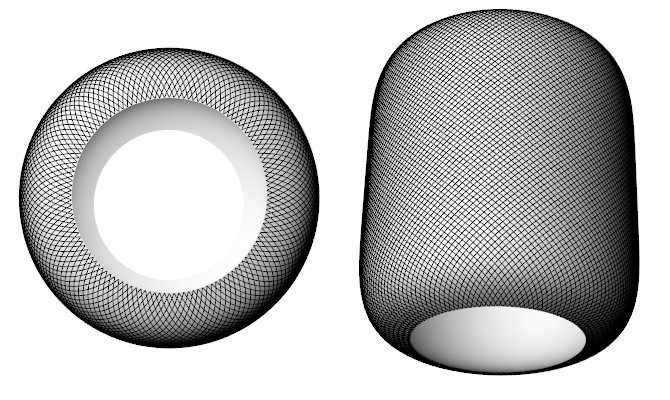
阵列之后的效果。
这是我们逆向去绘制的结果,那么在设计时,诸如 50°,128 组,78° 之类的数字是如何确定,最简单方法就是不断尝试来比较,而 Apple 似乎也是这样作的,因为:

在 HomePod 官方页面第一版(archive.org 存档)中有一张技术参数的图,即上图,绘制的网格与其他图形不一致,目前官方图片以及上市销售版的 HomePod 的网布的网格都是 128 组(即共 256 条线),而上图是 100 组(200 条线),而且一组两条线在顶端形成的夹角将近有 80°。
而且目前上市 HomePod 的外包装使用的图案都是上面这个与实际产品不符的图片,猜测这个版本的网格是尝试方案中一个,毕竟这个图案如果由平面设计自己来绘制是很困难的,尤其是前视图。

而 Apple 提交给香港知识产权署的 HomePod 外观专利,里面的图案网格数量更多,有 144 组(288 条线)。

最终 Apple 选定的是 128 组版本的网布。如果仅是通过图片上的比较,很难辨别多少数目的网格数更合适,不过网格的夹角,产品上的版本(约 50°)比如包装上的版本(约 80°)更优秀,有渐变的层次,而且符合形态扩张和收缩的趋势,更具动态。
像 HomePod 无缝网布这样的设计也只有 Apple 想到做和能做到,这是 Apple 这么多年在设计上积累和发展的结果。Apple 在产品的设计和制造上作出了突破和革新,当然是通过投入大量的资源和研发精力,大到引起产业变革的创新,小到用户都无暇顾及的一处处细节工艺,这些突破和革新经过一两年或者更短的时间,都能影响或者说惠及整个业界,在竞争激烈的领域尤其快速,比如手机,像消费品上的 CNC 加工或者是 Unibody 工艺等等,一波接着一波。Apple 作为一波接一波的浪潮发起者,蓄积了很多优势,并且持续加固并作为屏障,通过资金和精力的持续投入,而在一些缺少竞争的产品上,似乎预见不到后来者身影的出现,像 Apple Watch,或者是 AirPods 这些产品,还包括像 HomePod 上一处又一处的细节设计。如果循着 Apple 的道路前进,那么它就像一位极有天赋、极努力有极有钱的竞争对手,或许在一两处能追上或战胜,如想全面追赶则像是要炸开一道道保险库铁门一样。但是幸运的是,世界异彩纷呈,并非只有一条路,好的产品和设计并非处处都要高精尖,就像 HomePod 用 LED 就实现了 Siri 的动态波形。











